CASE STUDY
Yves Saint Laurent Beauty
Réinventer l’experience e-com
A destination du marché chinois, ce projet a réuni les tendances d'interactions digitales et les codes ergonomiques d'un pays avant-gardiste en terme d'expérience utilisateur.
Ce projet de refonte a permis d'ouvrir notre regard sur le marché du luxe chinois, les comportements d'achat de la Gen Z, ses spécificités et son incroyable service all-in-one Wechat.

client
L'Oréal
job title
UX Lead
My role
- Mettre en oeuvre la démarche UX centric
- Définir la vision UX
- Aligner les parties prenantes sur la stratégie de contenu
- Préparer et animer des ateliers co-design
- Coordonner les teams UX / UI
"La génération Z en Chine adopte la "pauvreté exquise" : vivre une vie élégante, même au prix de faire faillite. Manger des nouilles instantanées tout en portant du Dior.
2023 - Jin Daily
ContextE
Comment Négocier la Reprise économique post-COVID pour YSL en e-com ?
La pandémie a négativement impacté l'industrie du luxe en entraînant la fermeture de boutiques et l'annulation d'événements.
Le marché du luxe en Chine a rebondi grâce à la reprise économique rapide du pays. La demande intérieure a augmenté, soutenue par l'e-commerce et une stratégie numérique efficace des marques.
Problématique
Baisse du trafic social e-com
Baisse d'audience
Avec un nombre limité de nouveaux utilisateurs, le trafic ne connaît pas de croissance notable sur le mini-programme officiel de la marque par rapport à d'autres concurrents.
CONTRAINTEs
Concevoir selon les codes d'une app étrangère

WeChat est une application de messagerie et une plateforme sociale tout-en-un développée par Tencent en Chine. Lancée en 2011, elle offre des fonctionnalités étendues telles que la messagerie, les appels, les paiements mobiles et plus encore, devenant un élément essentiel de la vie quotidienne et des affaires en Chine.
Wechat, une boite à outils multi-fonction à maîtriser

Concevoir sur Wechat nous a demandé d'appendre et comprendre cet écosystème et son interopérabilité pour tirer le maximum de ses capacités.
mini-programmes Wechat : une nouvelle façon de concevoir des experiences digitales
Des expériences mobiles tout-en-un
Les mini-programmes (ou mini-applications) dans WeChat sont des applications légères qui s'exécutent directement à l'intérieur de l'application WeChat, éliminant ainsi le besoin de téléchargement ou d'installation distincte.
Ces mini-programmes sont devenus un élément essentiel de l'écosystème WeChat, offrant aux utilisateurs une diversité de services tout en renforçant l'engagement sur la plateforme.
Voici quelques caractéristiques importantes que nous avons prises en compte lors de la phase de conception :
- Accessibilité instantanée : Les mini-programmes sont accessibles en un clic depuis l'interface principale de WeChat, éliminant ainsi le besoin de télécharger et d'installer des applications séparées.
- Légèreté : Les mini-programmes sont conçus pour être légers en termes de taille, ce qui permet un chargement rapide même avec une connexion Internet plus lente.
- Polyvalence : Les mini-programmes peuvent offrir une gamme variée de fonctionnalités, y compris des jeux, des services de paiement, des réservations, des achats en ligne, des services gouvernementaux, etc.
- Paiements intégrés : Certains mini-programmes intègrent des services de paiement, permettant aux utilisateurs de faire des achats ou des transactions directement à partir de l'application WeChat.
- Développement basé sur des standards : Les mini-programmes utilisent des technologies web standard telles que HTML5, JavaScript et CSS, ce qui simplifie le processus de développement pour les développeurs.
- Gestion des données : Les mini-programmes peuvent accéder à certaines données de l'utilisateur, mais ils fonctionnent dans un environnement sandbox (bac à sable) limitant leur accès aux données du système et des autres mini-programmes.
mais aussi...
D'autres contraintes liées à Wechat se sont rajoutées :
Barrière linguistique
Interface principalement en chinois, posant des difficultés de navigation et de communication.
Mobile first
Wechat est une app mobile. Les mini-programmes, leurs contenus, leurs interactions sont optimisés pour un usage en mobilité pour des smartphones de tailles différentes.
Des interactions innovantes
L'usage du swipe est utilisé à très grande échelle. Cela encourage la création de pages avec peu de scroll et revoir la distribution du contenu.
OBJECTIFS
Attirer la Gen Z

- Créer une nouvelle experience de marque correspondant aux codes de la Gen Z
- Augmenter l'engagement par le biais de services à valeur (jeux, gift builder...)
LE Challenge

Passer d'une experience d'achat à une experience de marque
La Gen Z recherche une expérience mobile authentique plutôt qu'un simple catalogue de produits. Notre défi a été de revoir intégralement l'architecture de l'information afin que les produits tels que les parfums, le maquillage et les produits de soins soient issus d'expériences interactives. L'enjeu est de réaliser du commerce électronique sans qu'il en ait l'apparence, offrant ainsi une expérience de marque distinctive.
methode
DesIGN process
Une grande partie de la conception était axée sur l'exploration de WeChat et l'analyse des mini-programmes.
Nous avons travaillé en mode collaboratif : de la phase de découverte à la phase de conception, nous avons collaboré dans une salle dédiée. Les murs vitrés servaient de support pour afficher le sitemap du mini-programme de YSL, les benchmarks de marques concurrentes, et les idées de services.
Méthodes et actions réalisées
- UX research
- Découverte Wechat et Mini-programmes
- Bench Conccurentiel
- Recherches d'assets existants
- Cartographie
- Analyse du mini-programme YSL existant
- Ideation
- Enseignements
- Sketching interne
- Conception
- Wireframes de tous les écrans
- UX writing
- Micro Copy
- Brand content design
- Tests
- Prototype
- Voting session client
- Livraison des assets
- UI design
- Visuels HD
La team
Mode FEATURE Team
Nous étions un petite équipe pour ce gros projet afin d'être plus agile :
- 1 Account manager
- 1 Chef de projet avec une très bonne connaissance de la marque
- 1 UX Lead Designer (moi)
- 1 UX Designer avec une très bonne connaissance de la marque
Découverte
ON GARDE, ON JETTE
Le sitemap du mini-programme de YSL a été décomposé, ce qui nous a permis de comprendre l'architecture de l'information, soulignant que le mini-programme est un véritable portail avec de nombreux liens. Nous avons identifié les principales thématiques : les produits de maquillage/soins/parfums, les services, le panier, et mon compte.

Insights
Dans un second temps, toujours lors de l'atelier, nous avons identifié les idées à retenir et celles à écarter. Un point particulièrement notable a attiré toute notre attention :
Fini les menus ou autres onglets de navigation !
Le swipe met à jour l'intégralité de l'écran. Ce mode de navigation est innovant car il permet de modifier tout le contenu avec un simple geste. Il s'agit d'une navigation horizontale pour changer de thématique et verticale pour lire le contenu.
Des sliders imbriqués
Les sliders sont imbriqués, c'est-à-dire qu'il est possible de faire glisser à l'intérieur d'un slider principal, offrant ainsi une profondeur d'interaction très riche.
Bench
identifier les opportunités
WeChat est une mine d'or d'inspiration et de nouveautés. Il n'y a pas de limite à la création.

Un benchmark de nombreux mini-programmes WeChat de maisons de luxe a été réalisé. Il a mis en lumière les points les plus originaux et innovants. Nous avons regroupé les idées les plus pertinentes dans de grandes catégories (EPICS) pour nous aider à envisager leurs utilisations potentielles : Page d'accueil, Services, Mini-jeu, Rubriques, etc.

Nous avons synthétisé les points forts de chaque catégorie, par exemple pour la page d'accueil : une sensation d'immersion grâce à du contenu vidéo en plein écran avec lecture automatique, une navigation intuitive, l'utilisation d'ancre pour éviter le défilement, le swipe.
Synchro des équipes
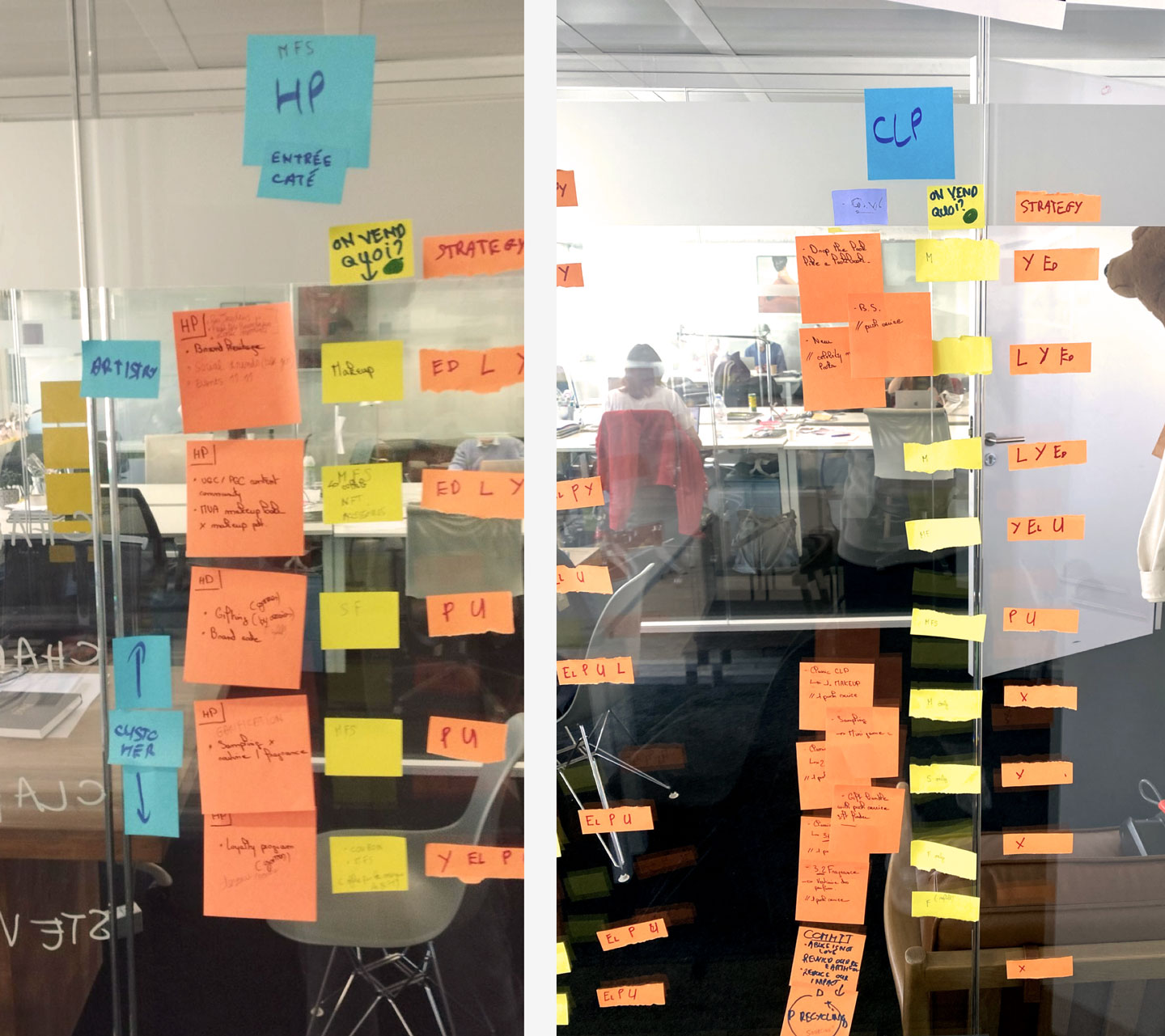
Nous avons organisé un atelier interne, initialement avec les UX designers, le responsable du compte, et le chef de projet, afin de faire un point d'alignement sur les contenus, les services, les nouveautés et les événements à venir de la marque.
Ce point nous a permis de répertorier sur des post-it toute la matière première qui allait nous servir de base de travail. Nous avons ainsi combiné la connaissance client (prochains temps forts de la marque) avec le sitemap WeChat (l'existant).
iDEATION
CRéer de nouvelles opportunités

Délimiter le périmètre
Dans un premier, nous avons définis les principales catégories et sous-catégories :
- Home Page
- Highlights
- Category pages
- Products pages
- Gift finder
- Cart
- Account
Les Category pages étaient décomposées par thématique
- Drop the look
- Samples
- Gifting
- New in
- Makeup
- Skincare
- Fragrance
Les Products pages étaient décomposées par type de produits
- Makeup
- Skincare
- Frangrance
Mettre en place les nouvelles idées
Nous entrons au cœur de l'idéation. Toujours en groupe, j'ai demandé aux participants d'écrire leurs idées sur des post-it, puis de les expliquer. Ensuite, nous avons sélectionné les idées les plus pertinentes.
Chaque idée était placée dans la catégorie qui lui correspondait le mieux, là où elle apportait le plus de valeur, comme par exemple, intégrer un mini-jeu dès la page d'accueil.
CONVERGENCE
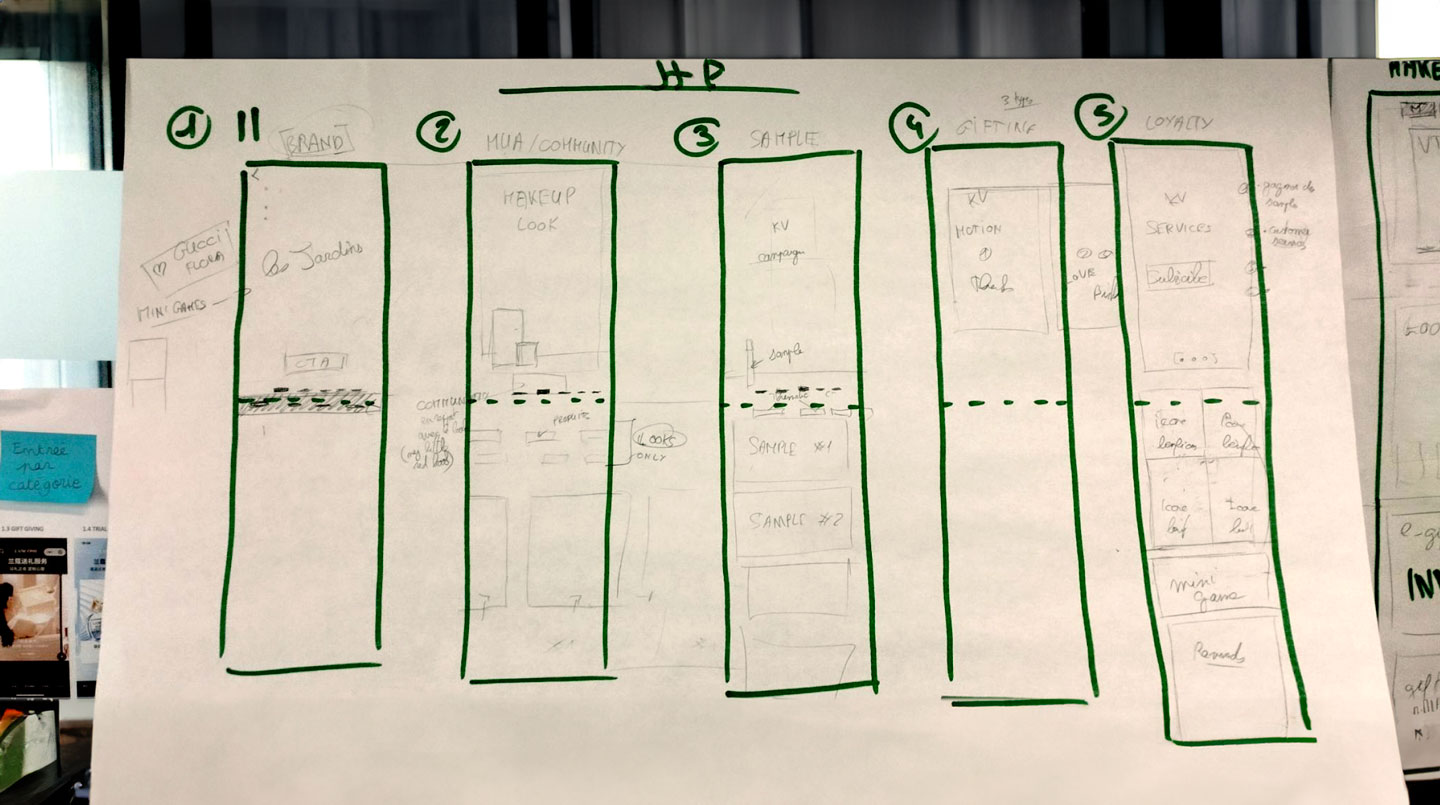
Structurer les idées sur papier
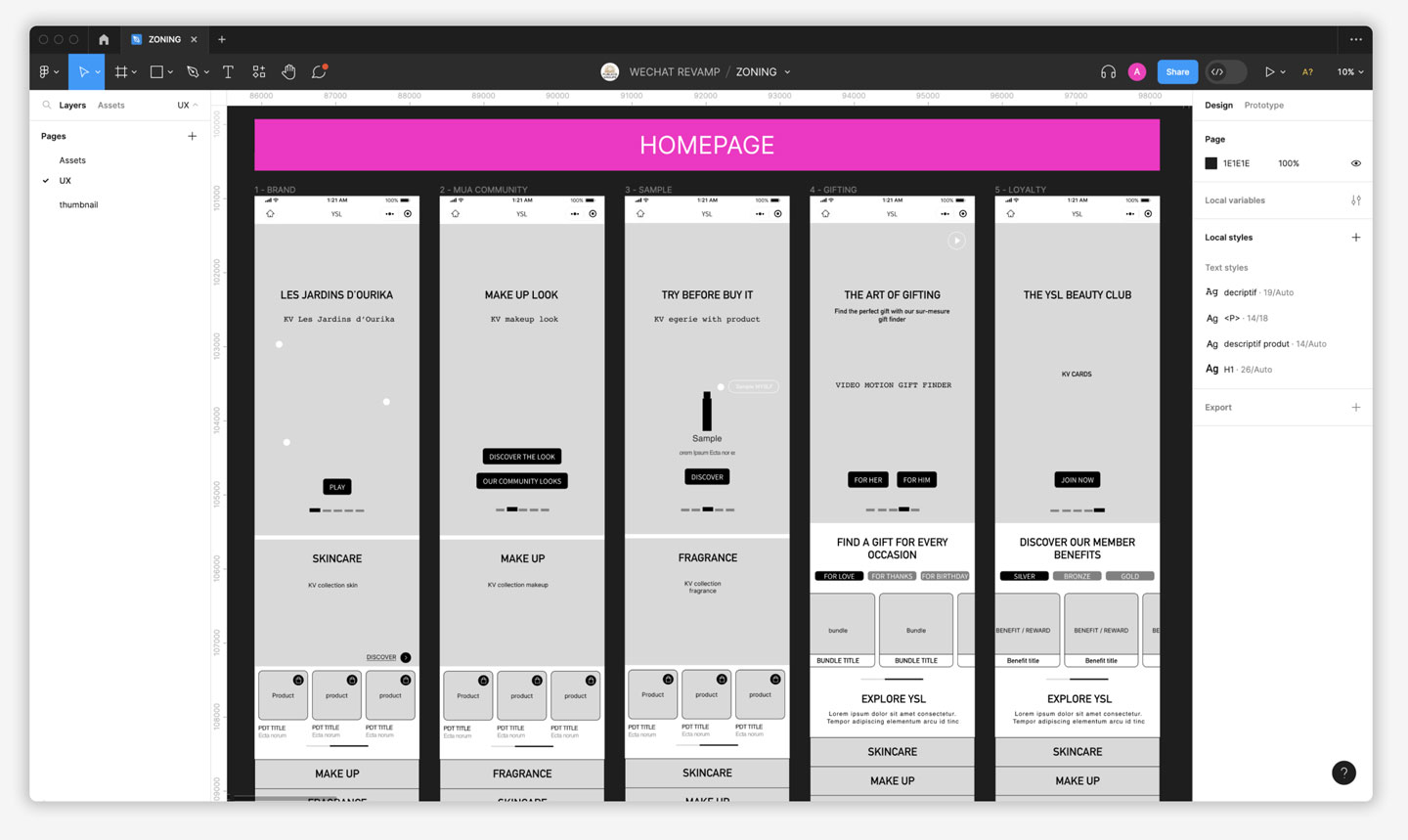
Cas pratique : Imaginer une Home Page multi-thématiques
Nous avons consigné sur papier les idées les plus pertinentes, écran par écran. Par exemple, en ce qui concerne la page d'accueil, nous avons repris l'idée du slider qui met à jour l'intégralité de l'écran.

REVOIR L’INTERACTION
Comment concevoir une page d'accueil dont le slider constitue l'élément principal d'interaction ?
Proposer une page d'accueil avec un slider ne permet pas une navigation riche, car il suffit de faire défiler verticalement pour "passer à côté de quelque chose".
Nous avons donné un rôle plus important au slider : l'utilisateur peut changer de thématique (Brand, Artist Maker/Community, Sample, Gifting, Loyalty) en faisant glisser le slider, mettant ainsi à jour le reste de l'écran. Cette approche favorise la découverte contextuelle, mais nécessite des écrans courts pour encourager l'exploration des autres thématiques.
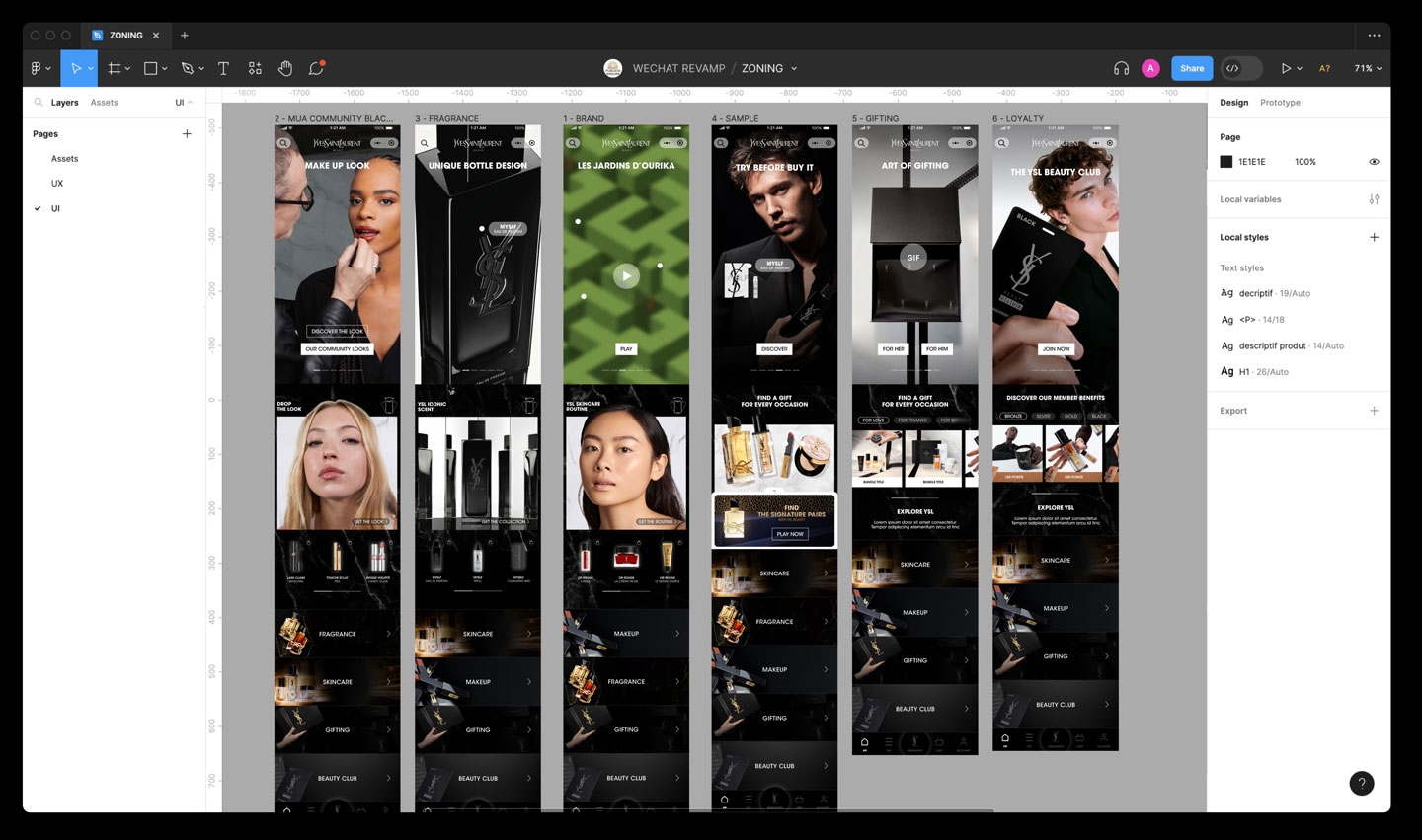
Wireframing
Début de la phase de prototypage
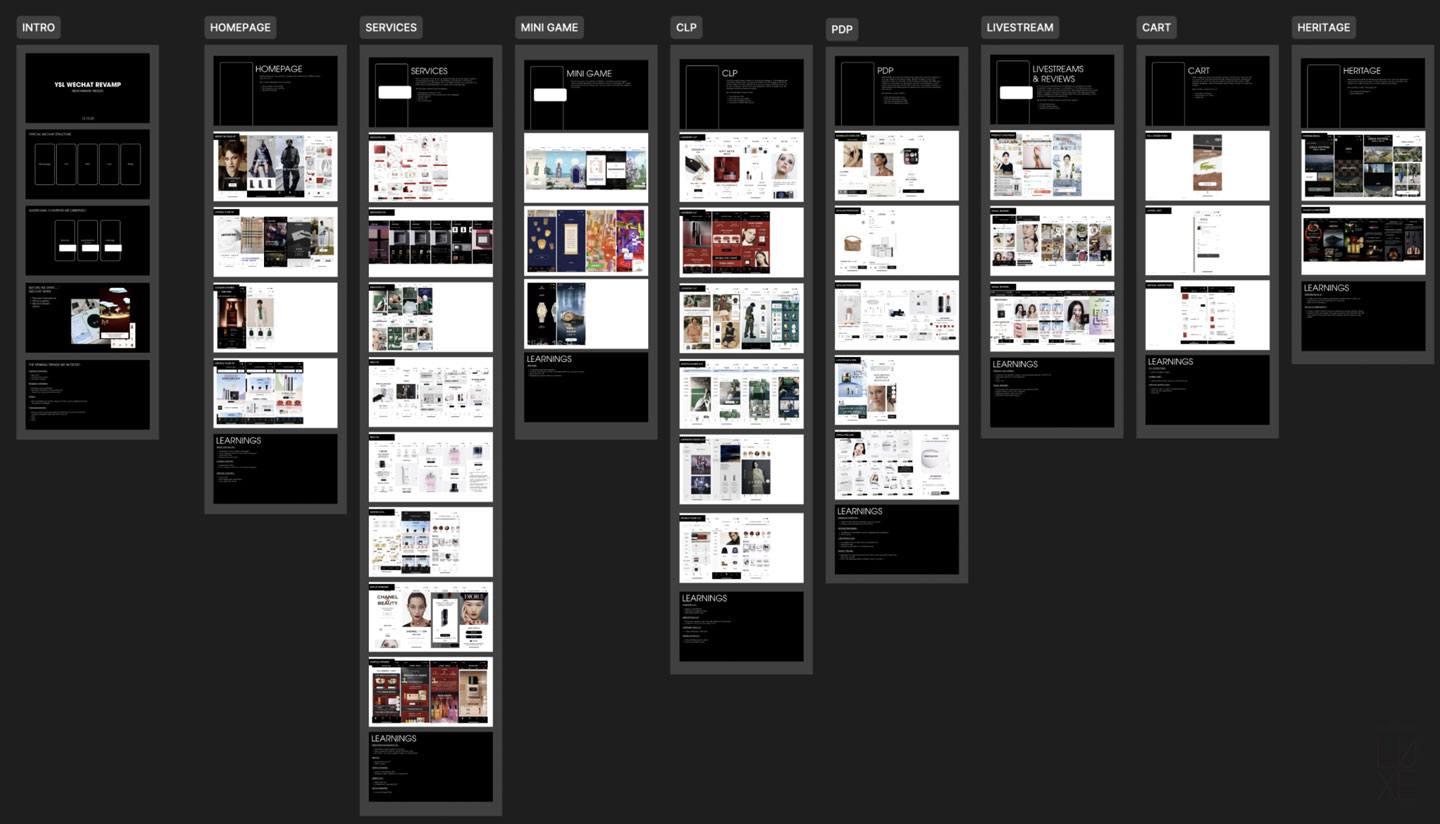
Les zonings de tous les écrans ont été conçus sous Figma par l'équipe UX. Cette phase permet de vérifier les vraies proportions des modules et des contenus. Lorsque nous identifions un contenu trop dense, nous optimisons la composition des éléments.


Démo client
Démo format XXL
J'ai souhaité une démo qui laisse une impression durable, plaçant notre client dans un lieu où il peut apprécier les fruits et les résultats de notre travail.
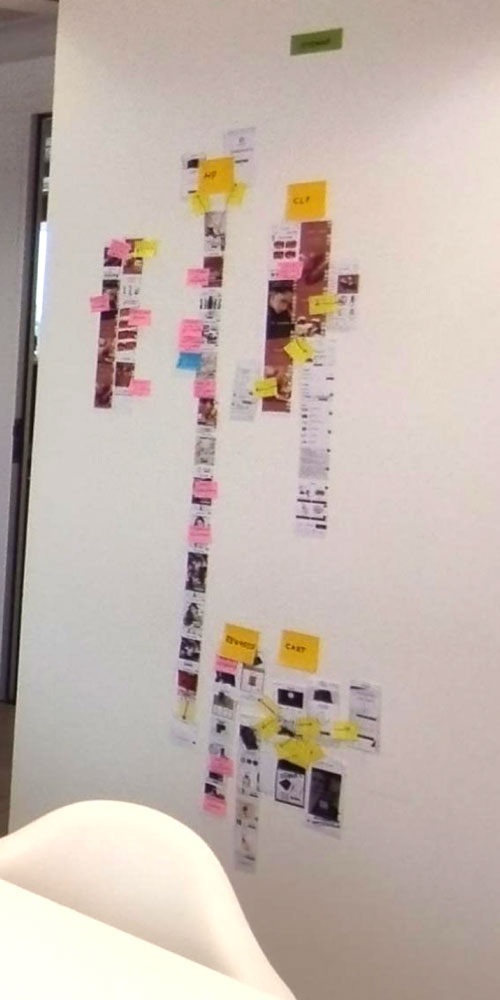
La démo a eu lieu dans une grande salle de nos locaux. Dans cet espace, notre client pouvait observer sur le mur :
- Le sitemap actuel de leur mini-programme Wechat avec les + et -
- Le bench de Maisons de Luxe présentes sur Wechat
- Les Wireframes organisés par catégorie, reproduisant ainsi le nouveau sitemap
Sur des écrans géants, nous avions préparé des benchmarks sous forme de micro-vidéos afin de présenter les effets de mouvement que nous envisagions d'utiliser.

Déroulement
Converger les idées
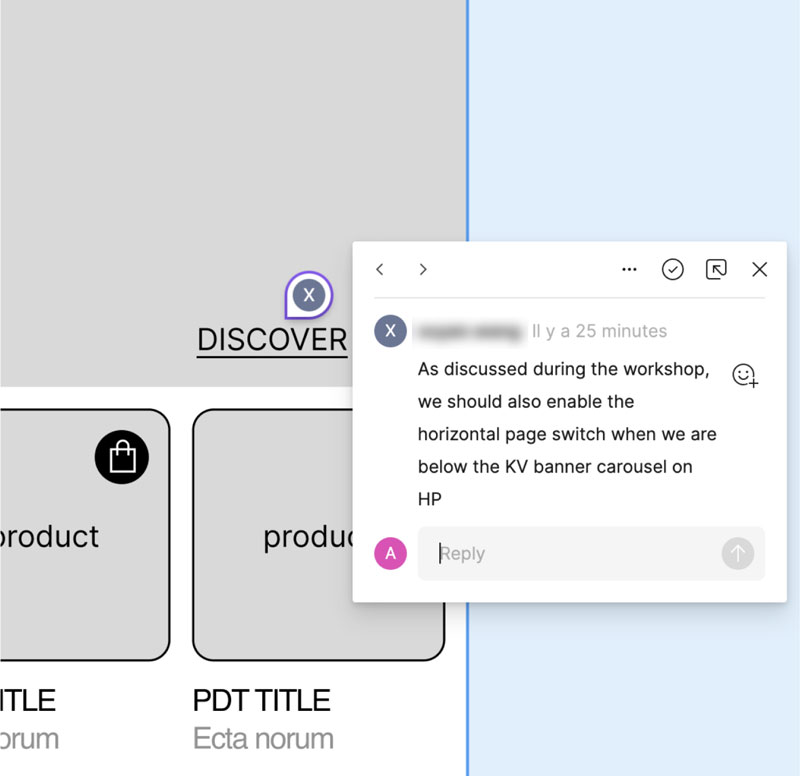
Nous avons passé en revue chaque wireframe, de la Home Page à la page Mon Compte. Le client a interagi avec l'équipe projet sur des informations pertinentes à prendre en considération pour la prochaine itération.
Après l'atelier, nous avons amélioré les wireframes et donné au client la possibilité de laisser des commentaires sur Figma.

Ce moyen permet de gagner du temps en présentiel sur des remarques non-structurantes.
UI DESIGN
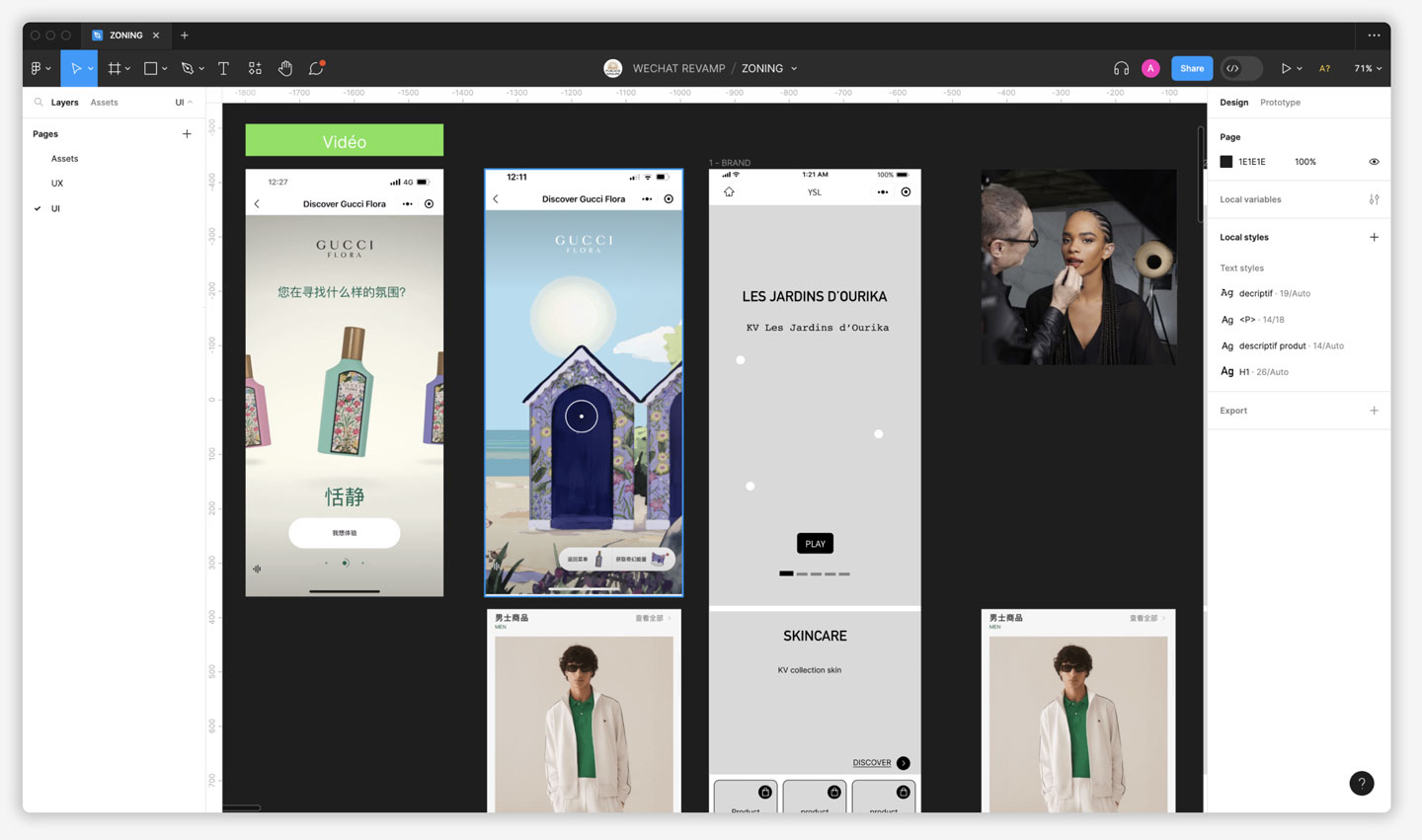
INSPIRATION
La phase du brief créatif est délicate car il nécessite de transcrire la vision cible de manière aussi claire que possible.
Pour ce faire, en plus des points de suivi, nous avons disposé à côté des wireframes toutes sortes d'inspirations à l'intention de l'UI designer :
- Motion Design
- Captures d'écrans de bench
- Vidéos...

Assets
LIVRABLE
Le livrable attendu par les équipes YSL est l'intégralité des écrans avec l'UI définitive sur Figma.
Les équipes techniques de YSL doivent être en mesure de reprendre les écrans et de les réaliser. Pour cela, nous les avons aidées afin d'éviter toute intégration de leur part :
- Nous avons laissé les images / vidéos à côté des écrans UI pour argumenter les résultats attendus
- Nous avons laissé des commentaires
- Les assets sont optimisés
- Le fichier Figma respecte une nomenclature claire et logique

NEXT STEP
La mise en ligne du mini-programme est prévue au premier semestre 2024.

